之前一直有個疑問,為何 nav 大家都一定用 list ul + li 來作(我還沒看過例外),問題是我覺得根本沒有必要,不是只要顯示得出來就好?像是這樣:
1
2
3
4
5
6
| <nav>
<a href="/">Home</a>
<a href="/feature">Features</a>
<a href="/screenshot">Screenshots</a>
<a href="/download">Downloads</a>
</nav>
|
用 ul 跟 li 來寫的話則是:
1
2
3
4
5
6
7
8
| <nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/feature">Features</a></li>
<li><a href="/screenshot">Screenshots</a></li>
<li><a href="/download">Downloads</a></li>
</ul>
</nav>
|
其實也沒麻煩多少,但就是覺得 list 這個結構沒有必要,省略它一樣可以做到你想做的東西(例如本 blog 的 nav 部份),看這個多餘的東西感覺有點礙眼。而且用 list 寫,CSS 還要另外為 list 多寫 style 之類的東西,所以我之前都把他移掉。
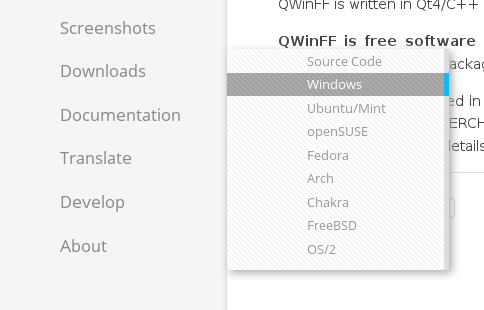
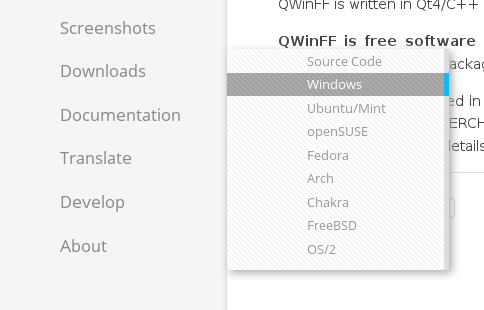
不過有次需要給它加上浮動選單時就出問題了:

在網路上看到別人都是這樣寫的:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/feature">Features</a></li>
<li><a href="/screenshot">Screenshots</a></li>
<li><a href="/download">Downloads</a>
<ul>
<li><a href="tarball">Source Code</a></li>
<li><a href="windows">Windows</a></li>
<li><a href="ubuntu">Ubuntu/Mint</a></li>
</ul>
</li>
</ul>
</nav>
|
然後搭配
1
2
3
4
5
6
| nav ul ul{
display: none;
}
nav ul li:hover > ul {
display: block;
}
|
這兩條關鍵的 CSS 使滑鼠移上去時跑出選單。
(方便起見,我只寫了關鍵的 display,上面這些要實際使用的話還需要自行視情況調整ul與li的位置與外觀,例如position:absolute;width:200px;left:-10px;z-index:999;background-color:#eee;color:#333;)
但是由於我之前自作聰明把ul和li移掉,要寫選單時寫不出來(沒辦法觸發:hover,或者觸發得亂七八糟),a裡面也不能再包多層標籤,只好硬是拿div加上去,現在變成這附德性:
1
2
3
4
5
6
7
8
9
10
11
12
| <nav>
<div class="menuitem"><a href="/">Home</a></div>
<div class="menuitem"><a href="/features">Features</a></div>
<div class="menuitem"><a href="/screenshots">Screenshots</a></div>
<div class="menuitem"><a href="/downloads">Downloads</a>
<div class="sublevel">
<a class="tarball" href="#tarball">Source Code</a>
<a class="windows" href="#windows">Windows</a>
<a class="ubuntu" href="#ubuntu">Ubuntu/Mint</a>
</div>
</div>
</nav>
|
1
2
3
4
5
6
| .sublevel{
display: none;
}
nav .menuitem:hover > .sublevel{
display: block;
}
|
繞了一大圈,做的事情根本一樣…而且更難寫了,唯一的優點是少了一層ul orz 所以為了易讀性與可維護性考量,以後做 nav 時還是乖乖用 ul 跟 li 吧(掩面)
還有一個使用 list 可能原因,或許是在沒有 CSS 的狀況下,HTML 文件本身的可讀性?
不過如果nav不需要用到選單只是純連結的話,不用 list 還是可以的…(<=不知悔改)